Juegos
Following the launch of two more or less serious games for Android, we decided that we learned enough. So we go for something big. Something I really want to do. Interspersed with less great things 😛
And more personal.
And maybe left halfed.
Being a full-fledged indies, we are never sure of anything, so we keep that big project secret until we have something to show. I hope it will be soon.
In parallel, I have decided to develop a personal project. A more or less classic RPG. The engine that I will use will be Gamemaker since I was lucky enough to get the standard version for free. The offer is already sold out unfortunately ; ;
Learning Gamemaker then. To live is to learn.
Kisses
Lady Aegith
Tras el lanzamiento de los dos juegos mas o menos serios para Android, hemos decidido que ya aprendimos lo suficiente. Así que nos vamos a por algo grande. Algo que realmente deseamos hacer. Intercalando con cosas menos grandes 😛
Y mas personales.
Y quizás dejadas a medias.
Al ser unos indies hechos y derechos, nunca estamos seguros de nada, así que mantendremos en secreto ese gran proyecto hasta tener algo que mostrar. Confío que sea pronto. Tanto por vosotros como por nosotros.
Paralelamente, he decidido desarrollar un proyecto personal. Un RPG mas o menos clásico. El motor que usaré será Gamemaker, ya que tuve la enorme suerte de conseguirlo mientras regalaban la versión estándar. La oferta ya se agotó por desgracia ; ;
Aprendiendo Gamemaker como adición a todo. Vivir es aprender.
Besos
Lady Aegith
После выпуска двух более или менее серьёзных игр для Андроида, мы решили что научились достаточному. И по этому начимаем большой проект. То что мы действительно хотим делать. Перемежая менее серьёзными вещами 😛
Более персональными
И иногда забытыми и заброшенными.
Так как мы настоящие инди, ме никогда не знаем наверняка что может случиться, и поэтому пока что я не буду ничего рассказывать про этот проект, до того времени когда будет что показать. Надеюсь это будет скоро.
Паралельно я решила разработать персональных проект. Более или менее класический РПГ. Gamemaker будет мотором. Мне повезло и я получила бессплатно стандартную версию.
Изучаем Gamemaker. Век живи, век учись.
Целую.
Лади Аегит.









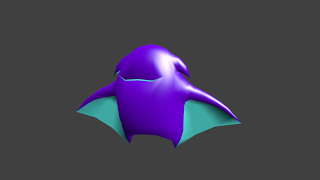
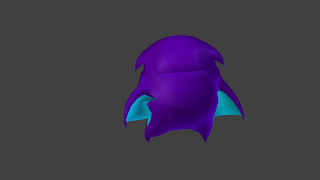
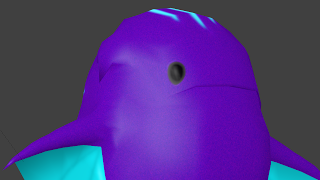
 Super simple. Uno de los primeros modelos de hecho. Mas abajo, con un material.
Super simple. Uno de los primeros modelos de hecho. Mas abajo, con un material.  No sé por que, pero ese modelo no me gustó. Y lo rehice enterito.
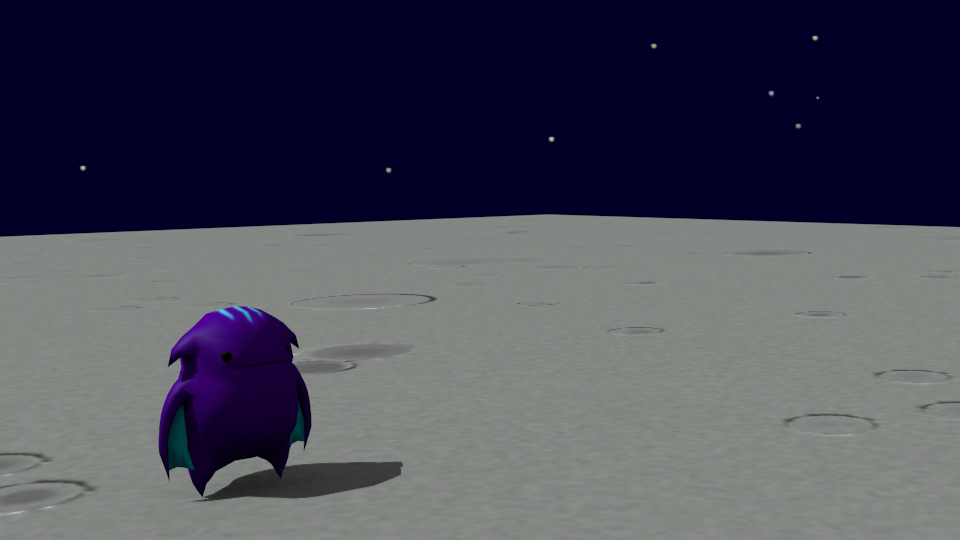
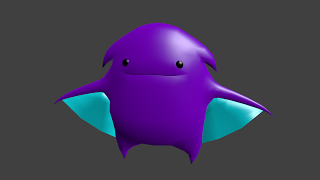
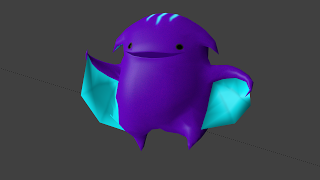
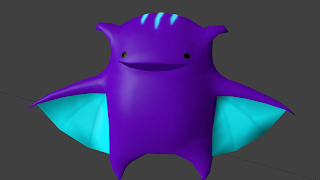
No sé por que, pero ese modelo no me gustó. Y lo rehice enterito.  Es impresionante lo mucho que hacen unos ojitos mal puestos. Y una tripita redonda. El modelo en general, con sus poquísimas diferencias, me gustó mucho mas. Y decidí trabajar sobre él creándole las texturas y poniéndole el esqueleto para animarle. No tengo imágenes para ilustrar todo el proceso, por desgracia, pero puedo relatar mas o menos el paso a paso.
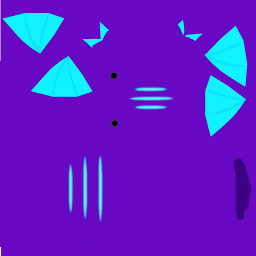
Es impresionante lo mucho que hacen unos ojitos mal puestos. Y una tripita redonda. El modelo en general, con sus poquísimas diferencias, me gustó mucho mas. Y decidí trabajar sobre él creándole las texturas y poniéndole el esqueleto para animarle. No tengo imágenes para ilustrar todo el proceso, por desgracia, pero puedo relatar mas o menos el paso a paso.








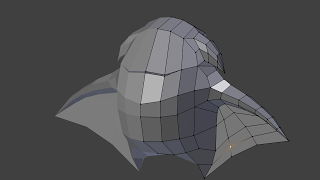
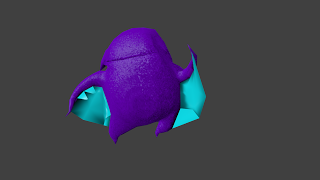
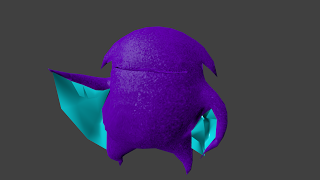
 Bien. Todo parecía perfecto. Modelado y animado y superfeliz, el peque fue exportado en .fbx para importarlo en el motor de Unity para comenzar con su aventura. Y ahí, claro esta, es cuando nos dimos cuenta de que todas las animaciones faciales que le había hecho no nos valían. Con lo adorables que eran ._. No valían porque no estaban hechas con el esqueleto, si no con otra forma de animar, que son los shapekeys. Las animaciones de caminar, saltar y demás estaban perfectas.
Bien. Todo parecía perfecto. Modelado y animado y superfeliz, el peque fue exportado en .fbx para importarlo en el motor de Unity para comenzar con su aventura. Y ahí, claro esta, es cuando nos dimos cuenta de que todas las animaciones faciales que le había hecho no nos valían. Con lo adorables que eran ._. No valían porque no estaban hechas con el esqueleto, si no con otra forma de animar, que son los shapekeys. Las animaciones de caminar, saltar y demás estaban perfectas.
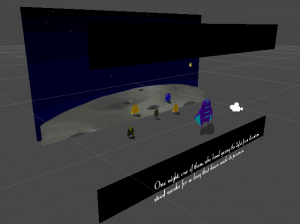
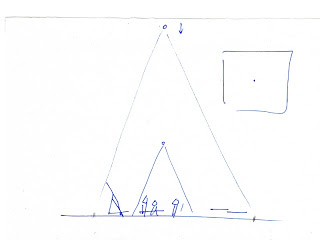
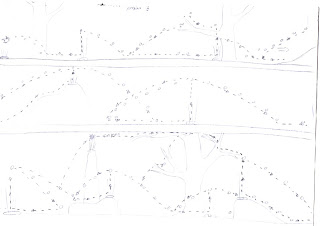
 Esclarecedor eh? Pues representa, en lineas generales… muuuuy generales, la caida del keeper desde el cielo a la tierra. Como se verá de un lado, el punto de referencia, cosillas así.
Siguiente…
Esclarecedor eh? Pues representa, en lineas generales… muuuuy generales, la caida del keeper desde el cielo a la tierra. Como se verá de un lado, el punto de referencia, cosillas así.
Siguiente…
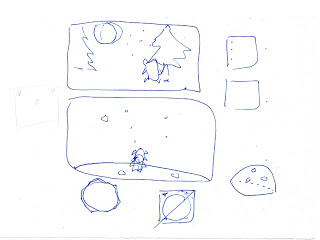
 El principio y el final de la misión. Cuando salta a por las estrellas y cuando aterriza a la tierra.
Y ahora a definir el estilo gráfico. Empezando por los árboles.
El principio y el final de la misión. Cuando salta a por las estrellas y cuando aterriza a la tierra.
Y ahora a definir el estilo gráfico. Empezando por los árboles.
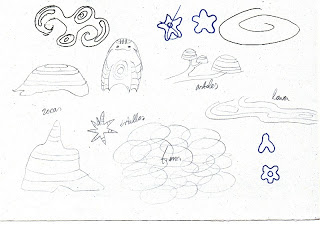
 Y siguiendo con tooodo lo demás.
Y siguiendo con tooodo lo demás.
 Ahí, redondito todo. Achuchable y molón. Y claro esta, hay que englobarlo todo así a lo rapido para tener una idea general. De ahí nació ésto:
Ahí, redondito todo. Achuchable y molón. Y claro esta, hay que englobarlo todo así a lo rapido para tener una idea general. De ahí nació ésto:
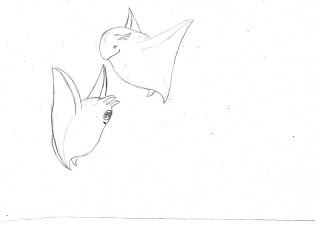
 Y luego la loca de mi quiere verlo todo desde diferentes puntos de vista, en diferentes posturas, con diferentes emociones y un largo etcetera. Y empiezan a nacer bocetillos breves.
Y luego la loca de mi quiere verlo todo desde diferentes puntos de vista, en diferentes posturas, con diferentes emociones y un largo etcetera. Y empiezan a nacer bocetillos breves.

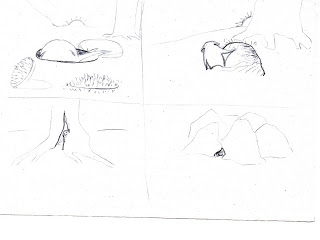
 Ideas sobre niveles:
Ideas sobre niveles:
 Y, casi al final, concepts un poco mas serios:
Y, casi al final, concepts un poco mas serios:


 Poquito a poco y desgastando mucho lapiz. Luego, claro esta, habrá que pasarlo a digital, darle colores y hacerlo aun mas achuchable.
Y todo eso para el siguiente paso, que se relatará con mas detalles en próxima entrada: el modelado y animación.
Poquito a poco y desgastando mucho lapiz. Luego, claro esta, habrá que pasarlo a digital, darle colores y hacerlo aun mas achuchable.
Y todo eso para el siguiente paso, que se relatará con mas detalles en próxima entrada: el modelado y animación.